najaru
Moderatore
- Punteggio reazioni
- 91
- Punti
- 75
Con questa modifica sarà possibile spostare il profilo utente con avatar e nome , nel messaggio, all'interno della discussione, da sinistra a destra.
Nel message.css trovare:
Sostituire con:
In message_user_info.css trovare:
E sostituire con:
In quickreply.css trovare:
e sostituire con:
3. Trovare -> #QuickReply
* e cambiare margin-left: 140px in-> margin-right: 140px;
In message_user_info.css trovare
e sostituire con
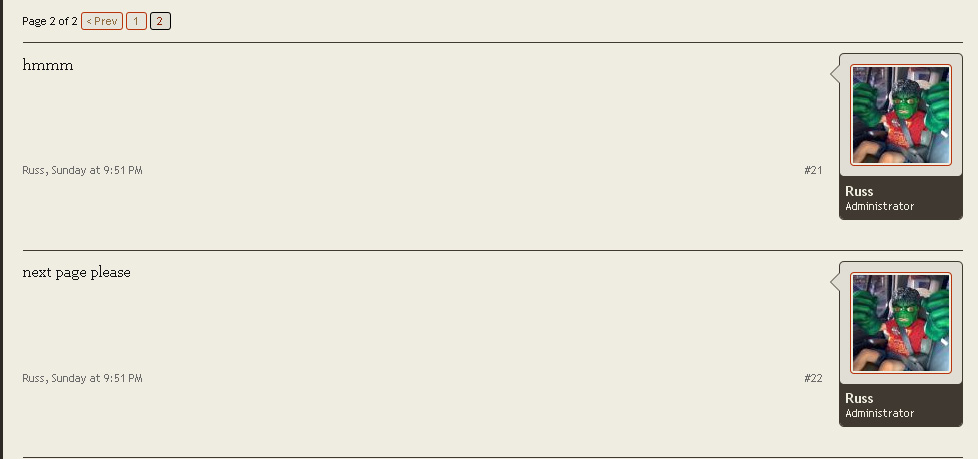
DEMO
Tradotto da un post di Russ con il suo consenso.
Suo sito web di riferimento: http://www.xfstop.com/

Nel message.css trovare:
Codice:
.message .messageInfo
{
margin-left: 140px;
}Sostituire con:
Codice:
.message .messageInfo
{
margin-right: 140px;
}In message_user_info.css trovare:
Codice:
.messageUserInfo
{
float: left;
width: 124px;
}E sostituire con:
Codice:
.messageUserInfo
{
float: right;
width: 124px;
}In quickreply.css trovare:
Codice:
#QuickReply
{
margin-left: 140px;
}e sostituire con:
Codice:
#QuickReply
{
margin-right: 140px;
}3. Trovare -> #QuickReply
* e cambiare margin-left: 140px in-> margin-right: 140px;
In message_user_info.css trovare
Codice:
.messageUserBlock .arrow
{
position: absolute;
top: 10px;
right: -10px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-left-color: @messageUserBlock.border-color;
border-right: none;
/* Hide from IE6 */
_display: none;
}
.messageUserBlock .arrow span
{
position: absolute;
top: -10px;
left: -11px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-left-color: @messageAvatarHolder.background-color;
border-right: none;
}
Codice:
.messageUserBlock .arrow
{
position: absolute;
top: 10px;
left: -10px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-right-color: @messageUserBlock.border-color;
border-left: none;
/* Hide from IE6 */
_display: none;
}
.messageUserBlock .arrow span
{
position: absolute;
top: -10px;
right: -11px;
display: block;
width: 0px;
height: 0px;
line-height: 0px;
border: 10px solid transparent;
border-right-color: @messageAvatarHolder.background-color;
border-left: none;
}DEMO
Tradotto da un post di Russ con il suo consenso.
Suo sito web di riferimento: http://www.xfstop.com/

