najaru
Moderatore
- Punteggio reazioni
- 91
- Punti
- 75
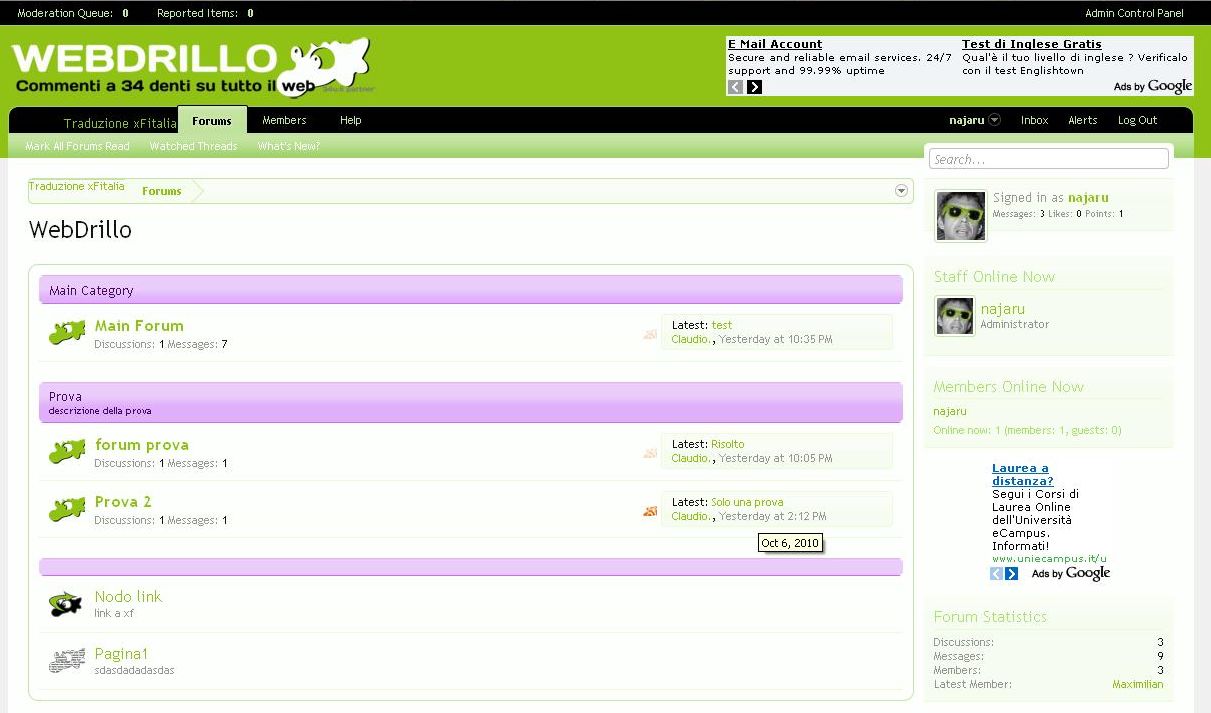
Molti vorranno inserire un banner o un immagine o qualsiasi cosa alla destra del logo principale, anche perchè lo spazio è tutto vuoto.
Io ho trovato questo modo per farlo:
Aprire l'ACP
Aspetto
Template
header.css
sopra la classe del logo inserire:
#banner1
{
margin-top: 10px;
display: block;
float: right;
}
chiamato come volete, io l'ho chiamato banner 1
attenzione che il valore di margin-top deve essere regolato a seconda di quanto è impostato di altezza lo spazio dell'header e a seconda di quanto è alto il banner da visualizzare. Io avevo 80 px di altezza dell'header e 60 px di altezza del banner quindi ho impostato 10px di margine in modo che fosse centrato nel senso alto-basso
Poi aprite il template header
e al di sotto di:
incollate questo, con all'interno il codice del banner da richiamare
<div id="banner1">
CODICE BANNER DA RICHIAMARE
</div>

risultato in allegato
Io ho trovato questo modo per farlo:
Aprire l'ACP
Aspetto
Template
header.css
sopra la classe del logo inserire:
#banner1
{
margin-top: 10px;
display: block;
float: right;
}
chiamato come volete, io l'ho chiamato banner 1
attenzione che il valore di margin-top deve essere regolato a seconda di quanto è impostato di altezza lo spazio dell'header e a seconda di quanto è alto il banner da visualizzare. Io avevo 80 px di altezza dell'header e 60 px di altezza del banner quindi ho impostato 10px di margine in modo che fosse centrato nel senso alto-basso
Poi aprite il template header
e al di sotto di:
HTML:
<div class="pageWidth">
<div class="pageContent">
<div id="logo"><a href="{$logoLink}">
<span><xen:comment>This span fixes IE vertical positioning</xen:comment></span>
<img src="@headerLogoPath" alt="{$xenOptions.boardTitle}" />
</a></div>incollate questo, con all'interno il codice del banner da richiamare
<div id="banner1">
CODICE BANNER DA RICHIAMARE
</div>
risultato in allegato

